
- HOW TO MAKE A FAVICON FILE HOW TO
- HOW TO MAKE A FAVICON FILE GENERATOR
- HOW TO MAKE A FAVICON FILE UPDATE
- HOW TO MAKE A FAVICON FILE CODE
- HOW TO MAKE A FAVICON FILE FREE
HOW TO MAKE A FAVICON FILE CODE
When I inspect the page elements however, I can see the icon in the code inspector. Your icon needs to be 16x16 pixels and can optionally be transparent.
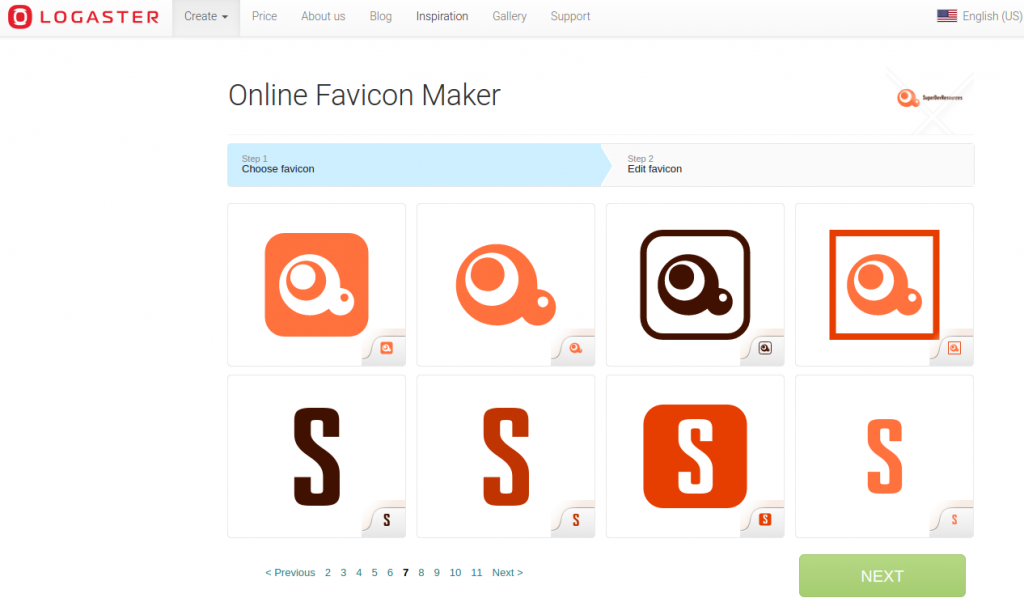
HOW TO MAKE A FAVICON FILE GENERATOR
You can save it in gif or png format first and then convert the file at several online favicon generator sites or with desktop icon editing software. It also doesn't populate the browser bar with the favicon. The first step to having a favicon is to make the icon. Which is a file inside the public folder.
HOW TO MAKE A FAVICON FILE UPDATE
Inside the web repo, I made a public folder and added the favicon file, and then in the _document.tsx file, I added the following, which doesn't generate any errors, but it also doesn't update the favicon: The folder structure is this boilerplate repo. Why Us? In order to answer this, I would say Why not us? Dzinepress is young, dynamic and team of industry professionals who decided to let the world knows that they are about to have fierce competition.How can I add a rel link to a favicon inside a monorepo with nextjs? I'm not sure what constitutes the root file inside this structure. So, to some extent selling is directly proportional to advertising. More exposure your offering will get more probable it is for you to make a sale.

You need to advertise because you want your product, services and offers to get maximum exposure. Why Do You Need to Advertise? This is a simple question with simple answer. Dzinepress provides readers of the design community an opportunity to explore the design world through quality content such as Articles, Tutorials, Technology Updates, Wallpapers, Gadgets, How-Tos, Resources and Inspirational material etc. graphic designing, print designing, web designing, interior designing and even for the design student category. It acts as a single platform for a rich variety of design types i.e. If you want to be a part of this revolutionary blog in designing, contact us at: Because Dzinepress is “where the design world lives!†We must encourage your suggestions we receive at: Advertiseĭzinepress is a cool new art and design blog that caters to the information needs of every type of designer. Dzinepress posts interesting and useful content coming from the industry experts and relating to the topics like Blogging, CSS, Fonts, Wordpress, Tutorials, Web Designing, HTML, Inspiration and Joomla etc. The fourth step is to add a basic HTML code. The third step is to upload the image to your website.
You can use an editor such as Fireworks, Photoshop, Corel Paint, or GIMP, which is an open-source alternative. Dzinepress, using the platform of new media technology, is providing readers the design community an opportunity to discover and re-discover the design world through quality articles, tutorials, how-tos, resources and inspirational material etc. How Do I Create A Custom Favicon The first step is to create your favicon image. From Graphic Designing, Web Designing to design mechanics and even Interior Designing, Dzinepress has everything that the world of design has to offer. Keeping this in consideration, Dzinepress Network has started Dzinepress – the design blog that encompasses almost every aspect of designing. For our purpose here, you will only need to use the icon editor portion of such resource editors. In the realm of design, blogging is inevitable. Resource editors are tools that programmers use to create and edit Windows 'resources' like icons, cursors (ie, mouse pointers), menus, dialog boxes, etc. Make your site stand out with completing this easy but important step. You can quickly spot an amateur website simply due to the lack of a favicon. Making a favicon is really fairly simple. Open your favicon file and make sure it looks correct. Click “File/Export” and change the file extension to “.ico” Do not adjust anything on this next window that opens. The length will automatically size to 16 as well. Make sure the unit of measurement is “px” or “pixels”. Whichever dimension is larger, make the smaller dimension identical. This is at “Image/Fit Canvas to Selection”.

You can use the rectangular select tool to draw a rectangle around the graphics. If not, crop out all of this logo except the graphics part. If this file has layers, delete the company name and tagline layers. The graphics is typically the left most part of the logo. In the past, you had to use a specific ICO file for your favicon.
HOW TO MAKE A FAVICON FILE HOW TO
Otherwise, let’s look at how to create your favicon picture.
HOW TO MAKE A FAVICON FILE FREE
First, open your logo file in Gimp and save this project as “favicon.xcf”. If you already have a favicon you’re ready to use (most businesses use their logo or a variant of it), feel free to skip to the next section. But with just a few simple steps, you can have a great favicon that brands your page and makes it easy to spot your site amongst a gallery of open tabs in someone’s browser.įavicons are typically 16 pixels by 16 pixels, and that is how we are going to make ours. Making a favicon can be a real challenge if you have no direction.


 0 kommentar(er)
0 kommentar(er)
